ゼロからはじめるJavaScript 第21回 Webブラウザで動画や音楽を再生する方法をまとめてみた
2022年10月24日13時56分 / 提供:マイナビニュース![]()
Webブラウザを利用して動画や音楽を楽しむ場面が増えています。専用のアプリを使わなくても、YouTubeやSpotify、Amazon Musicなど動画やサブスクの音楽配信サービスが利用できます。そこで今回はブラウザで動画や音楽を再生する方法を確認してみましょう。
○ブラウザなら動画や音楽は簡単に再生できる
仕事中にWebブラウザで資料を見ていたら、急に動画や音楽が流れ出してびっくりしたという経験はないでしょうか。最近のブラウザでは明示的に再生ボタンを押さないと音楽は流れない仕組みになっていますが、昔からブラウザで音楽を再生するのは容易でした。というのも、配信サービスだけでなくゲームやいろいろなツールでも、音楽や動画が再生できると便利な場面がたくさんあるからです。
それでは、早速、具体的な方法を確認してみましょう。
○HTMLのやを使う方法
ブラウザで音楽や動画を再生したい場合には、HTMLタグのや要素を利用するのが簡単です。何と言っても、HTMLタグを記述して、動画や音声ファイルを指定するだけなので簡単です。
例えば、「sample.mp4」という動画ファイルを用意して、これを再生する動画プレイヤーを作るには、次のような数行を記述します。
このファイルを「sample.html」という名前で保存して、ブラウザにドラッグ&ドロップしてみましょう。動画プレイヤーに動画が表示されます。
なお、動画を再生するには対応ブラウザを選ぶ必要があるでしょうか。次の画像ですが、左下から右上に向かって、Edge、Chrome、Firefox、Safriと主要ブラウザで上記のHTMLを表示したものです。
HTML5でこのvideo要素が追加された当初は、再生可能な形式に制限がありました。しかし、MP4/H.264動画であれば主要ブラウザで問題なく再生できます。
以下は「Can I use...」による各ブラウザがMP4に対応しているかどうかを示す表です。かなり早い段階で主要ブラウザがMP4に対応したことが分かります。今では、スマートフォンなどのモバイル端末のブラウザも対応しています。
次に音声ファイルを再生する場合を確認してみましょう。video要素と同じで、audio要素を記述すればプレイヤーを表示することができます。例えば、MP3を再生するプレイヤーを表示したい場合、以下のように記述します。
各種ブラウザでHTMLを表示してみると次のようになります。画面ですが左からChrome、Firefox、Safariのものです。MP3オーディオであれば、どのブラウザでも問題なく再生できます。
念のため「Can I use...」のMP3対応表も確認してみましょう。ほぼ全ての主要PCブラウザ、モバイルブラウザがMP3に対応していることが分かります。
○JavaScriptで再生と停止を制御する場合
次に、JavaScriptから動画の再生・停止を行うプログラムを作ってみましょう。ただし前述の通り、ページを読み込んですぐに、自動的に動画や音声を再生することは、ブラウザによって禁止されています。再生を行うためには、ユーザーがボタンをクリックするなどのアクションが必要になります。
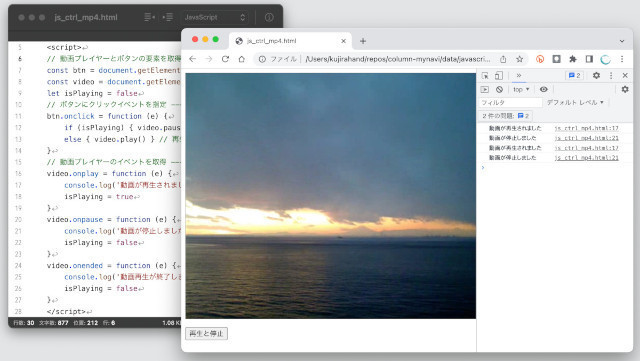
以下のJavaScriptのプログラムは、ボタンをクリックすることで、MP4動画の再生と停止を制御するものです。「再生と停止」のボタンをクリックすると動画の再生が始まり、もう一度押すと動画が一次停止します。
再生と停止
上記のプログラムを「js_ctrl_mp4.html」というファイルに保存します。そして、ブラウザにドラッグ&ドロップすると実行できます。なお同じフォルダに「sample.mp4」という動画ファイルを配置するのも忘れないようにしてください。
.